与Youtube以及Viemo相比,Wistia似乎更适合我们用来置放视频到网站上面。界面非常清爽以及没有任何的广告。这篇文章就是讲述如何在OxygenBuilder实现此功能。
插件准备
- Oxygen Bulider
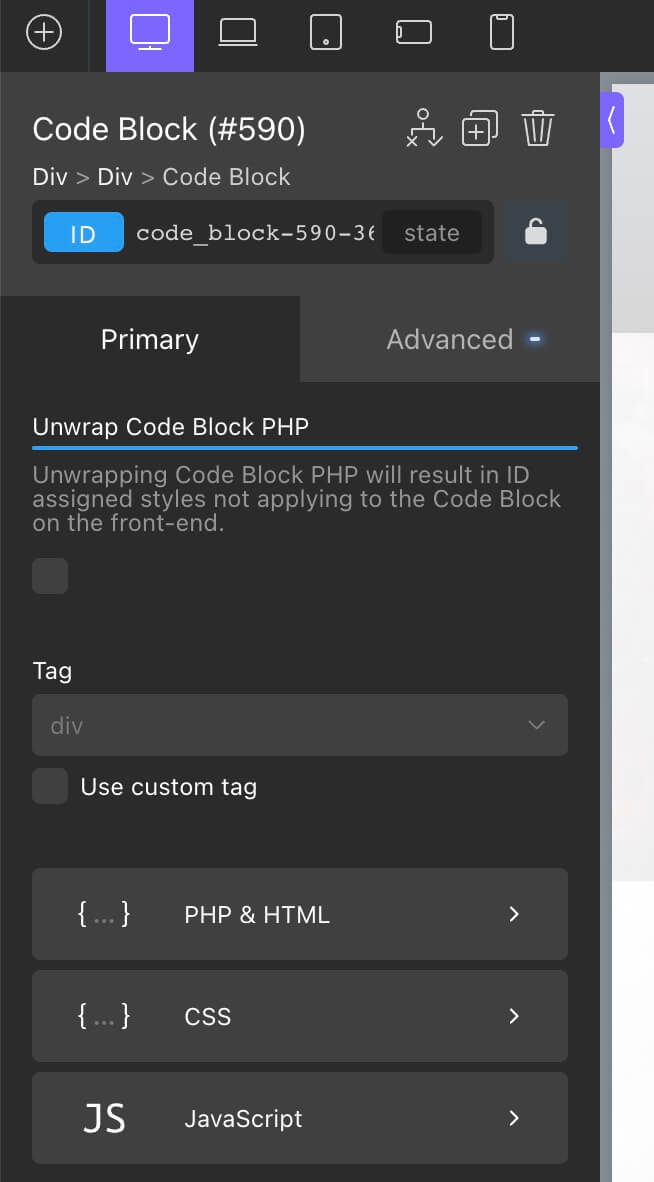
添加Code Block
通过OxygenBuilder打开我们需要添加视频到页面,并且添加Code Block.
添加代码到PHP&HTML
<div class="wistia" data-embed="fousa0gqve" data-thumb="772ba38639a8dd752968933b95e3a7282f4d6a7b">
<div class="play-button"></div>
</div>
Data-Embed 以及 Data-thumb的参数可以通过在Wisita视频上点击右键复制链接和缩略图找到对应的参数
添加代码到CSS
.wistia {
background-color: #000;
margin-bottom: 30px;
position: relative;
padding-top: 56.25%;
overflow: hidden;
cursor: pointer;
border-radius:6px;
}
.wistia img {
width: 100%;
top: 0; /* Change this for different ratio than 16:9 */
left: 0;
opacity: 0.7;
}
.wistia .play-button {
width: 90px;
height: 60px;
background-color: color(1);
box-shadow: 0 0 30px rgba( 0,0,0,0.6 );
z-index: 1;
opacity: 0.8;
border-radius: 6px;
}
.wistia .play-button:before {
content: "";
border-style: solid;
border-width: 15px 0 15px 26.0px;
border-color: transparent transparent transparent #fff;
}
.wistia img,
.wistia .play-button {
cursor: pointer;
}
.wistia img,
.wistia iframe,
.wistia .play-button,
.wistia .play-button:before {
position: absolute;
}
.wistia .play-button,
.wistia .play-button:before {
top: 50%;
left: 50%;
transform: translate3d( -50%, -50%, 0 );
}
.wistia iframe {
height: 100%;
width: 100%;
top: 0;
left: 0;
}
可以通过修改上面的CSS代码来自定义
添加代码到Javascript
( function() {
var wistia = document.querySelectorAll( ".wistia" );
for (var i = 0; i < wistia.length; i++) {
var source = "https://embed-ssl.wistia.com/deliveries/"+ wistia[i].dataset.thumb +".jpg";
var image = new Image();
image.src = source;
image.alt = "这里是视频内容的描述";
image.addEventListener( "load", function() {
wistia[ i ].appendChild( image );
}( i ) );
wistia[i].addEventListener( "click", function() {
var iframe = document.createElement( "iframe" );
iframe.setAttribute( "frameborder", "0" );
iframe.setAttribute( "allowfullscreen", "" );
iframe.setAttribute( "mozallowfullscreen", "" );
iframe.setAttribute( "webkitallowfullscreen", "" );
iframe.setAttribute( "oallowfullscreen", "" );
iframe.setAttribute( "msallowfullscreen", "" );
iframe.setAttribute( "src", "//fast.wistia.net/embed/iframe/"+ this.dataset.embed +"?videoFoam=true" );
this.innerHTML = "";
this.appendChild( iframe );
} );
};
} )
image.alt 标签可以修改成对应视频的描述
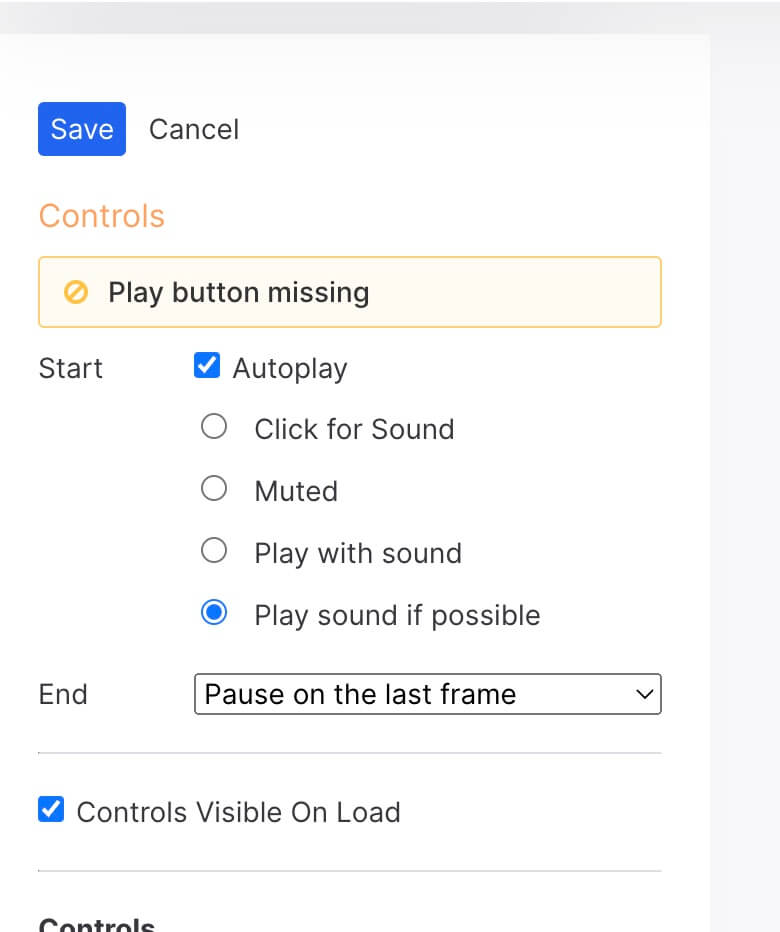
将Wisita视频设置成自动播放
以上步骤设置好以后,现在的视频在页面加载的时候已经是显示缩略图,这个对网站的加载速度有极大的提升。 但是我们发现点击播放之后需要再次点击播放才能正常播放视频。 所以我们需要将视频调整成自动播放
在视频设置-自定义-控制里面可以找到。现在一切完成。Enjoy it!
PS:
参考网站