上次文章讲了本地安装HUGO并且生产静态文件。如果不了解,可以通过下方链接回顾一下
部署前准备
本地安装好Hugo,并且通过hugo -D生成静态文件.
注册Github并且创建新的Repositories
1. 注册Github
这个就不讲了,打开网站 https://github.com 就可以直接注册
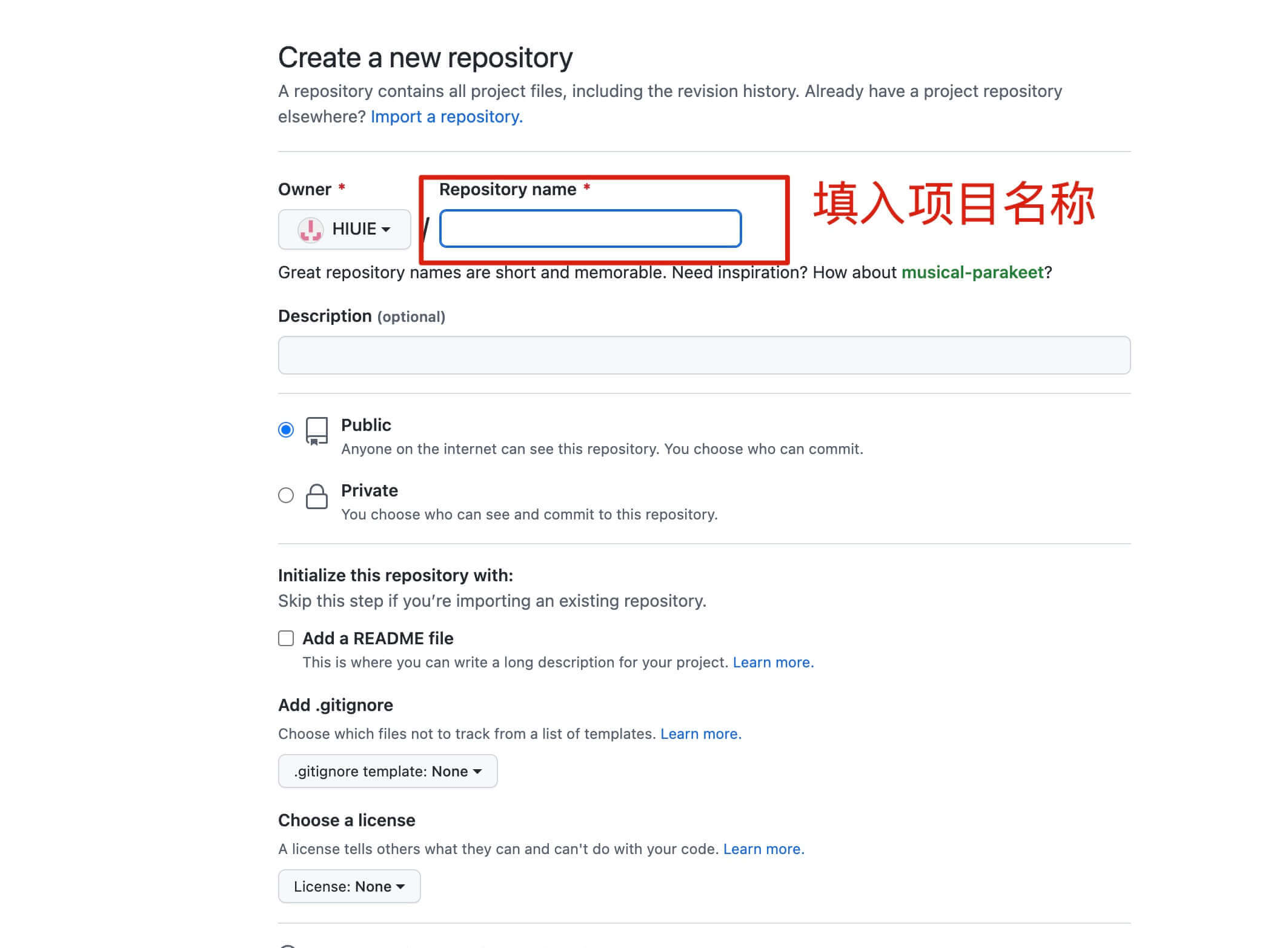
2. 创建新的Repositories
上传public目录到github
部署前准备,已经通过hugo-D生成了静态文件,并且所有的静态文件都在public文件夹。
先进入根目录,然后进入public
cd public
然后上传到public
git init //执行
git add . //执行
git commit -m "newsite" //提交缓存区
git remote add origin https://github.com/HIUIE/oneuie //将本地仓库与远程仓库建立联系
git push -u origin master //推送至远程仓库
上传成功之后,在后期更新文章,网站内容,先使用进入网站根目录并且使用hugo -D生成新的静态文件,再使用git push同步
cd 根目录
cd public
git add .
git status //查看状态
git commit -m "updated" //提交缓存区
git push //推送
git push -u -origin +master //如果推送失败可以尝试一下强制推送
部署Cloudflare
通过网站注册Cloudlfare https://www.cloudflare.com/
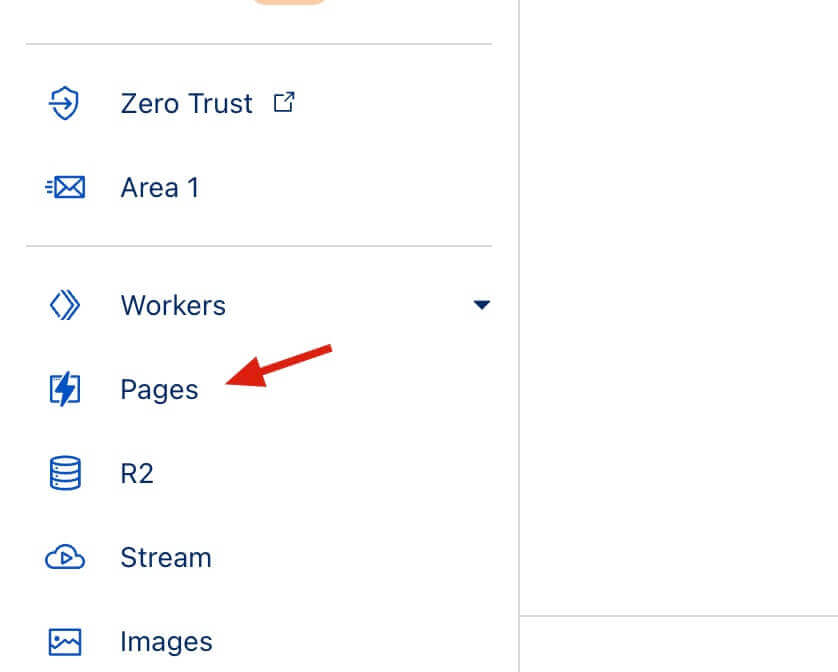
注册好之后进入cloudflare,点击page
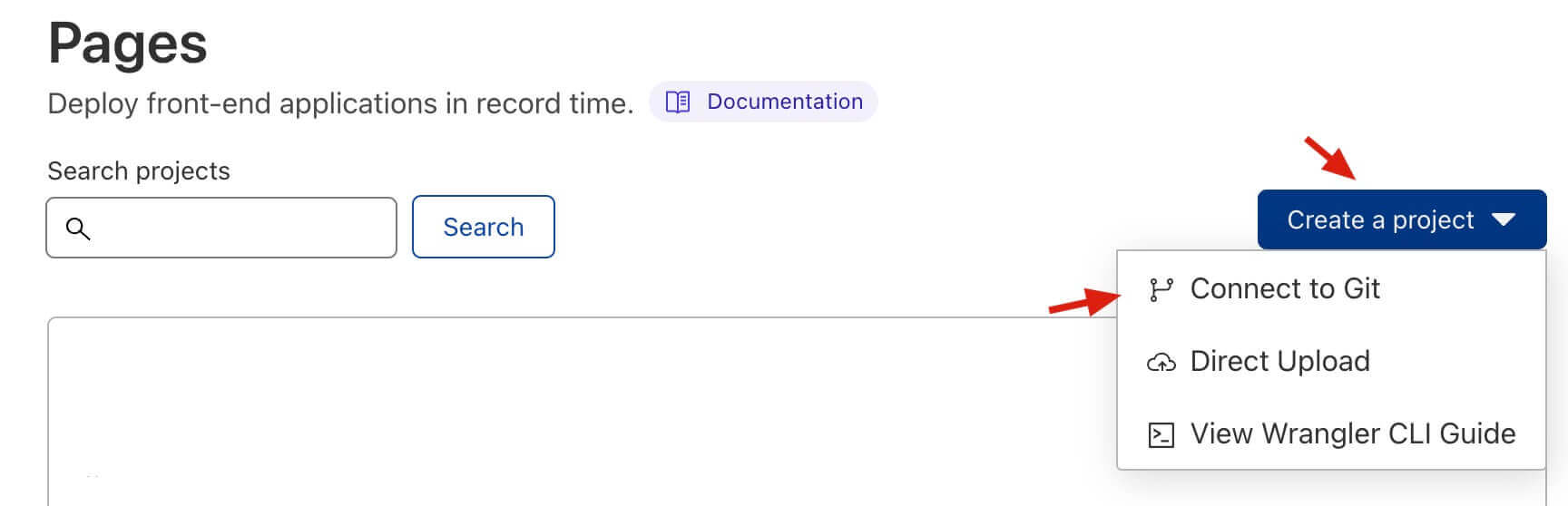
进入page页面, 点击Create a project并Connect to git
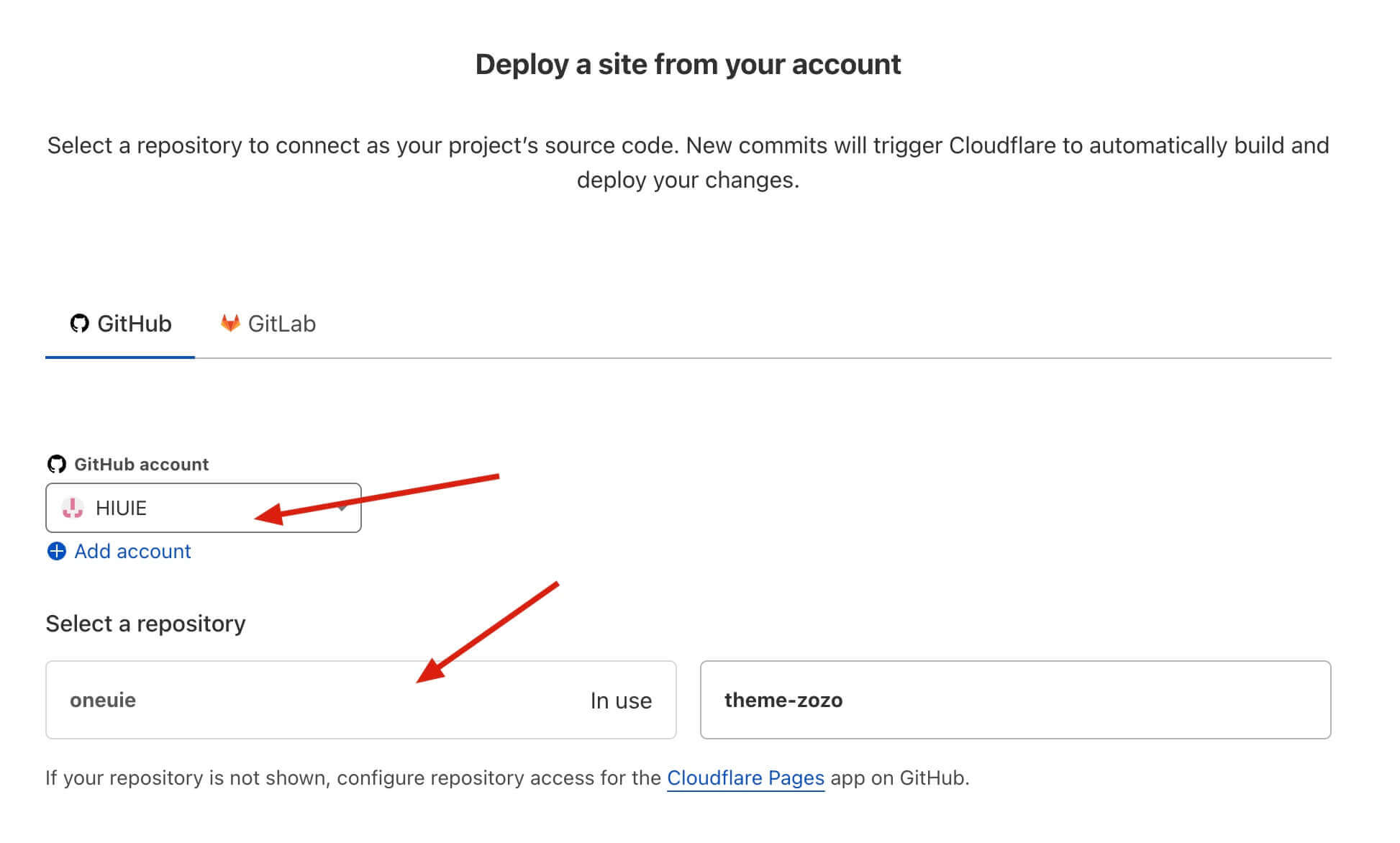
绑定你的github账户,并且选择我们创建的Repositories
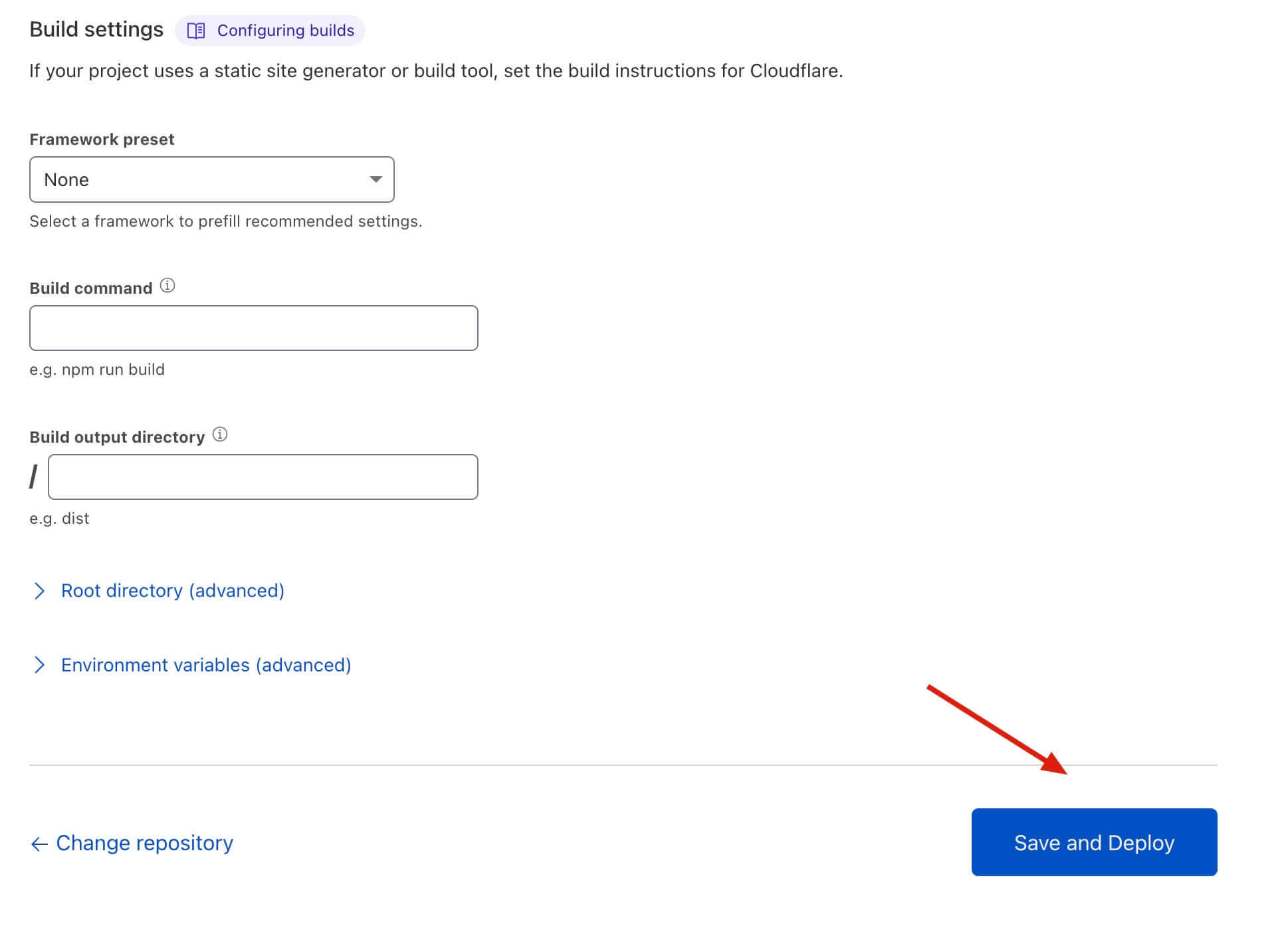
什么都不用填,直接进入下一步部署
好的,现在已经部署完毕。可以使用clouflare提供的域名进入网站,当然我们也可以绑定自己的域名。进入域名服务商修改DNS.
| Type | Name | |
|---|---|---|
| CNAME | @ | <YOUR_SITE>.pages.dev |